Опросите интернет-пользователей – завсегдатаев соцсетей и новостных порталов, активных посетителей интернет-магазинов. Почти все скажут вам, что быстрота загрузки сайта на ПК или мобильном устройстве влияет на «пользовательскую лояльность» к нему. Например, портал Unbounce недавно проводил такое исследование и 70% респондентов сочли важной для себя именно скорость работы сайта.
Поэтому вопрос о том, как увеличить скорость загрузки сайта и стоит ли это делать, перед вами даже и не должен стоять. Он должен решаться! А мы расскажем о том, что для этого нужно. В этом материале мы рассмотрим основные параметры, которые влияют на скорость загрузки, а также перечислим сервисы, с помощью которых можно проверить, насколько быстро работает ваш сайт.
Содержание:
Параметры
Советы по улучшению основных параметров загрузки
Несколько слов о CMS
Турбо и AMP-страницы
HTTP/2
Сервисы для проверки скорости сайта
О чем важно помнить?
Ключевые параметры, влияющие на скорость загрузки
Если кратко, то основные факторы, замедляющие или ускоряющие скорость работы сайта, это:
- Тип CMS
- Тип и размер контента – например, если на вашем сайте очень много картинок большого размера, то скорость загрузки будет низкой
- Хостинг – сайт может грузиться плохо из-за того, что на одном хостинге размещено очень много веб-ресурсов и нагрузка на сервер слишком высока, а также потому, что хостинг может не соответствовать техническим требованиям самого сайта.
- Целенаправленные действия недоброжелателей – ваш сайт может стать жертвой так называемого «принудительного сканирования», вследствие чего на сервер оказывается высокая нагрузка. Это одно из популярных действий сетевых злоумышленников.
Советы по улучшению основных параметров загрузки
Итак, как же увеличить скорость?
- Снизьте количество запросов к базе данных – то есть, загружайте все файлы, какие можно, без обращения к базе, за счет чего страницы будут открываться быстрее.
- Сожмите CSS и JS в отдельные файлы посредством онлайн-сервисов CSS Minifier и CSS Compressor (для CSS) и JS Minifier и JavaScript Compression Tool для (JS). Также в этом могут помочь специальные плагины Gulp, Grunt, WebPack.
- Уберите все неиспользуемые при загрузке файлы
- Не размещайте на вашем сайте избыточное количество изображений – проще говоря, соблюдайте баланс различных типов контента
- Сделайте асинхронную загрузку картинок и скриптов
- Настройте кэширование контента – созданный кэш веб-страницы будет загружаться гораздо быстрее
- Уменьшите размер изображений – на них приходится большая доля в размере загружаемого файла сайта.
Ниже приведены сервисы для сжатия в зависимости от формата картинок:
- Kraken.io и TinyPNG – для png, jpg, svg
- Iconizr – для иконок svg
- Css.spritegen.com – для png, gif, jpeg
Обратите внимание! На вашем сайте не должно возникать такой ситуации, когда относительно быстро загружаются только видимые картинки, а остальные подгружаются позже. И то – если только прокрутить страницу ниже.
Несколько слов о CMS
Одними из наиболее популярных CMS (систем управления сайтом) являются WordPress и Bitrix. Добиться, чтобы сайты на таких движках грузились быстро, можно при помощи соответствующих расширений.
Итак, как увеличить скорость загрузки сайта на WordPress?
- WP Fastest Cache – создание статических html-файлов с сайта и их кэширование для быстрой подгрузки страницы
- PageSpeed Ninja – повышение производительности сайта для обычных ПК и мобильных устройств
- PageSpeed Module – открытие дополнительных настроек страниц для повышения их загрузки (только при использовании серверов с открытым исходным кодом Apache или Nginx)
- AMP for WordPress – ускорение загрузки путем автоматического преобразования страниц в AMP (технология Google Accelerate Mobile Pages)
Что касается вопроса о том, как увеличить скорость сайта на «Битрикс», то и для этой CMS выпущено дополнение. Это модуль под названием «Монитор производительности», с помощью которого можно установить основную причину низкой скорости. Она может быть либо в самом сайте, либо в его некачественной разработке или проблемах на стороне хостера.
Турбо и AMP-страницы
Активно используйте технологии быстрой загрузки – для Яндекса это Турбо-страницы, а для Google это Accelerated Mobile Pages. С их помощью наиболее важные с точки зрения поискового трафика веб-страницы можно преобразовать в мобильные версии, которые весят примерно в 10 раз меньше основных. Как правило, это делается для быстрого открытия сайта на мобильных устройствах, что, в свою очередь, продиктовано веяниями времени – существенным ростом мобильного сегмента интернета.
HTTP/2
HTTP/2 – это вторая крупная версия сетевого протокола HTTP, вышедшая в 2015 году. Она базируется на протоколе SPDY, созданном Google. Данная технология позволяет ускорить загрузку веб-страниц, особенно со сложной версткой. Например, тех, на которых одновременно есть HTML, CSS, JavaScript, картинки и видеоролики. При помощи HTTP/2 браузеры определяют, что наиболее приоритетно для загрузки и что надо доставить в первую очередь.
Стоит отметить, что HTTP/2 создавали с учетом тенденций потенциального развития интернета. С её помощью можно не только повысить пропускную способность, но помочь провайдерам снизить операционные расходы на поддержку эффективного обмена данными в интернете, не снижая при этом скорость доступа.
Далее мы рассмотрим онлайн-сервисы, которые помогут проверить скорость загрузки вашего сайта и определить, что именно стоит улучшить.
Сервисы для проверки скорости сайта
Проверка скорости загрузки производится с помощью специальных сервисов. Самый популярный – Google PageSpeed.

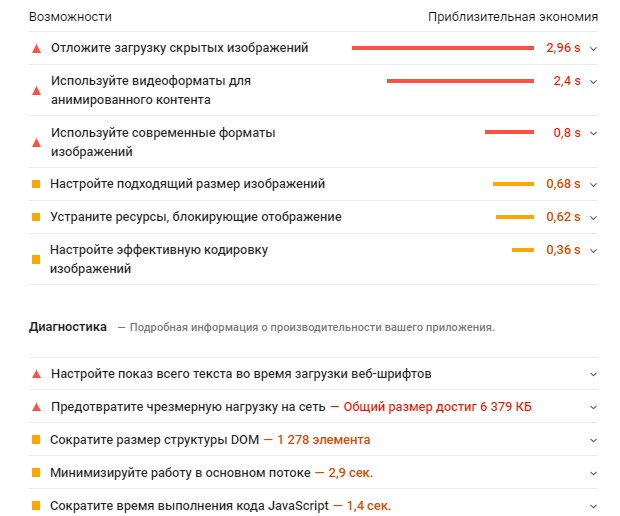
Вы просто указываете в строке URL страницы и нажимаете «Анализировать». Вот такой результат мы получили при анализе главной страницы нашего сайта:

Есть возможность проверки скорости и в сервисе Яндекс Метрика. Здесь, в разделе помощи, приведено подробное объяснение того, как происходит загрузка страниц и на что важно обращать внимание.
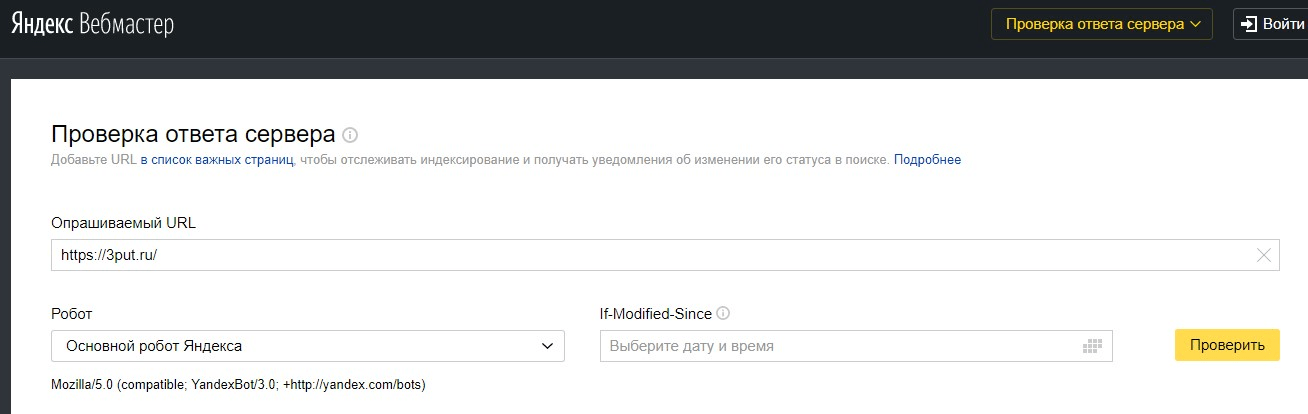
Помимо скорости загрузки в целом, важна и скорость ответа сервера. Её можно (и нужно!) смотреть в Яндекс Вебмастере:

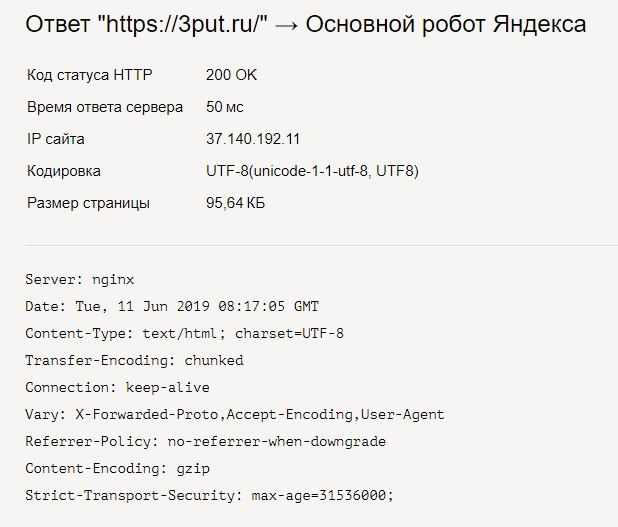
Вот так выглядит результат – для проверки мы вновь взяли главную страницу нашего сайта:

Ещё один сервис, который необходимо упомянуть, это bertal.ru. С его помощью проверяют http-заголовки любых веб-файлов, а также определяют тип html-кода сайта. О том, как он работает, вы можете почитать в разделе помощи по нему.

Этот сервис поможет нам узнать, корректно ли видят заголовки сайта роботы поисковых систем. Если в результатах проверки стоит 200 ОК, то все хорошо. Вот так выглядят результаты для главной страницы сайта нашей компании:

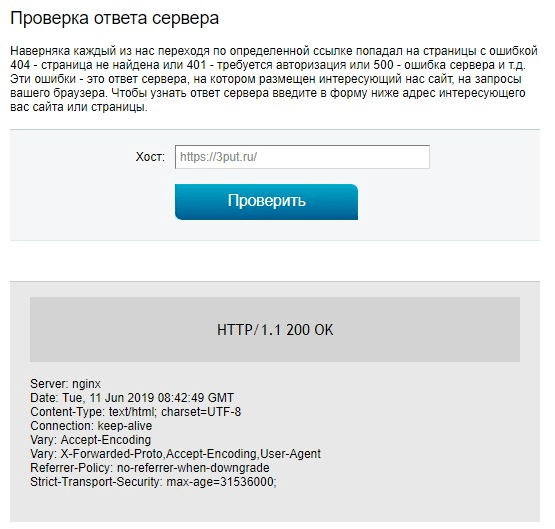
Кстати, проверить ответ сервера можно и через сервис 2ip.ru. Вот так выглядит форма для проверки:

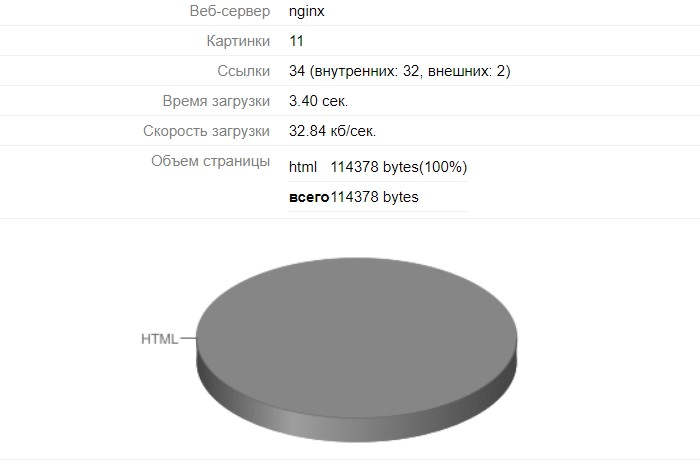
На этом же сервисе можно получить информацию о сайте в целом – в этом разделе. Вот так выглядят результаты:

Скорость загрузки также можно проверять через инструменты вебмастера Google Chrome. Делается это просто – открываете страницу, которую вам надо проверить, затем нажимаете F12 на клавиатуре. Перед вами – панель разработчика:

Нас интересует вот эта вкладка панели:

Проверить скорость загрузки страницы в ней просто. Открывайте вкладку, после чего нажимаете F5 на клавиатуре – обновить страницу. Вот тот параметр, который нас интересует:

О чем важно помнить?
- Все довольно просто – выполняя наши советы всегда держите в голове оптимальный показатель времени загрузки. Оно должно составлять 2-3 секунды. Даже 3 – уже много. Идеал – это 0,5 секунд. В любом случае, вы всегда можете рассчитать среднее время загрузки страниц ваших основных конкурентов и ориентироваться именно на него.
- Скорость ответа сервера должна быть меньше 200 милисекунд – это стандартное требование всех поисковых систем.
- Следите за тем, чтобы используемые на вашем сайте картинки не весили очень много.
Каковы итоги? Вы, вероятно, удивитесь, но аргументировать в деталях, почему важно добиваться высокой скорости загрузки сайта, мы…не будем. Многие из тех, кто читает сейчас этот материал, помнят «эпоху dial-up соединений» и могут сравнить с сегодняшним днем, когда быстрый интернет стал обыденным явлением почти в каждом доме. Те же, кто не помнит, могут расспросить очевидцев. И, опять же, сравнить с тем, что они имеют сегодня.
Это, если затрагивать бытовые неудобства в использовании интернета. Что же касается важности быстрой загрузки для сайтов в секторе e-commerce (интернет-магазинов), то и здесь все очевидно. Медленно грузящийся сайт – гарантированный отток пользователей. Причем уходить они будут быстро, практически сразу после захода на ваш сайт. А это – прямой удар по поведенческим факторам и понижение в поисковой выдаче.




