Содержание:
1. Как это делается на практике?
1.1. Адаптивный дизайн
1.2. Отдельный шаблон (динамический показ)
1.3. Мобильная версия на поддомене
2. Какой способ оптимизации лучше?
3. Как проверить сайт на дружественность к мобильным устройствам?
4. Сервисы сторонних разработчиков
5. Требования Яндекса к мобильной версии сайта
6. Требования Google к мобильной версии сайта
7. И о главном: для чего все это нужно
Как это делается на практике?
Существует 3 способа оптимизации сайта под мобильные устройства
1. Адаптивный дизайн
2. Отдельный шаблон
3. Мобильная версия на отдельном поддомене
Рассмотрим каждый вариант подробнее.
Адаптивный дизайн
- Как это работает?
URL-адрес вашего сайта и его HTML-код не меняются. Сервер отдает мобильному гаджету и десктопному компьютеру одинаковый код, который подстраивается под размеры экрана посредством CSS. Главное – не забыть открыть для индексации поисковыми роботами файлы CSS, JavaScript и изображения. Это – уже вопрос к вашим программистам.
- Как реализовать?
Обычно это делается посредством CSS-фреймворков (bootstrap, responsivegridsystem, Sceleton и пр.) или CSS3 Media Queries, под которые адаптируется существующий дизайн.
- Какой результат?
Сайт, который будет доступен со всех устройств, дизайн будет узнаваем на всех этих устройствах, только элементы будут сдвигаться по вертикали. Некоторые элементы не будут отображаться на мобильных устройствах (и наоборот) либо будут отображаться в более компактном виде.
Отдельный шаблон (динамический показ)
- Как это работает?
Как и в случае с адаптивом, URL-адрес не меняется. Но документы подгружаются уже на основе отдельного шаблона сайта, созданного специально под мобильные устройства. В остальном все то же самое, что и с адаптивом – сервер определяет, с какого устройства пользователь входит на сайт и выдает ему соответствующую версию.
- Как реализовать?
Основная задача – написание скрипта, определяющего тип устройства (мобильный гаджет или обычный ПК) и выдающего на основе этого соответствующую версию сайта. Но если у вас сайт на WordPress, то вам повезло – достаточно установить какой-либо из плагинов для мобильной адаптации. Сразу говорим – большинство из них платные, но с базовым бесплатным функционалом.
Наиболее известные плагины для движка WP:
- WPTouch
- WordPress Mobile Pack
- WP Mobile Detector
- WP Mobile Edition
Кстати, у многих из этих плагинов даже есть полезные дополнительные опции. Самая ценная – сбор различной статистики по мобильным пользователям.
- Какой результат?
У вашего сайта не меняется URL-адрес (что хорошо с точки зрения SEO и поисковых роботов). Шаблон, правда, будет отличаться немного по дизайну от традиционной, десктопной версии, но это не играет значимой роли.
Мобильная версия на поддомене
Как это работает?
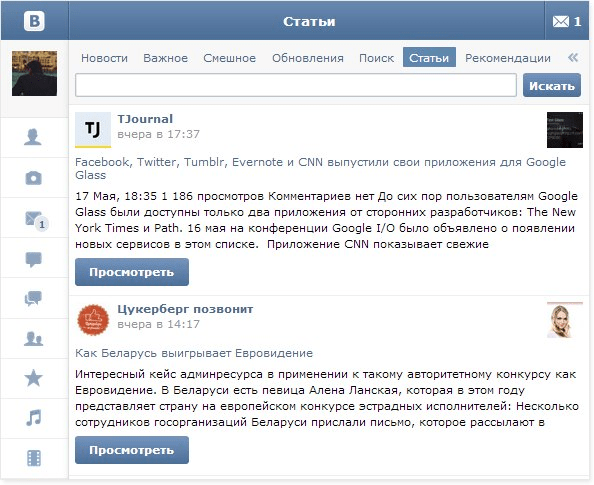
Если пользователь заходит на ваш сайт с мобильного устройства, то он автоматически перенаправляется на поддомен, а URL-адрес при этом меняется. Самый популярный пример – мобильный «ВКонтакте». Её адрес: m.vk.com. А вот так выглядит один из разделов мобильной версии соцсети:

- Как реализовать?
По сравнению с первыми двумя способами это самый трудоемкий вариант. Хотя бы потому, что для разных устройств будут отдаваться разные варианты кода сайта и формироваться разные URL-адреса страниц сайта (мы не имеем в виду сейчас адрес самого поддомена).
И снова о WordPress. Если у вас сайт на этом движке, то…вам снова повезло. При помощи плагина WP Mobile Edition вы сможете быстро и без особого труда создать мобильную версию на отдельном поддомене.
- Какой результат?
По сравнению с первыми двумя способами результат определенно выше. Обеспечивается высокая скорость загрузки – а это для мобильной версии самое главное.
Итак, вот 3 способа мобильной оптимизации сайта и их ключевые критерии:

Да, конечно же, наша статья была бы неполной, если бы мы не сказали о таких способах мобильной оптимизации, как создание Турбо-страниц (для Яндекса) и AMP-страниц (для Google). Но вы можете узнать об этом сами, ознакомившись с двумя нашими подробными материалами на эти темы. Поэтому здесь читайте статью про то, что такое Турбо-страницы и зачем они нужны, а здесь – материал про Accelerated Mobile Pages для Google и их преимущества.
Какой способ оптимизации лучше?
Все зависит от того, какой у вас сайт. Вариант с адаптивом применим для любых сайтов. Вариант с шаблоном – аналогично, за исключением, разве что простых сайтов на 1-3 страницы или визиток (это просто нерационально с точки зрения трудозатрат). А вот если у вас большой интернет-магазин, то стоит озадачиться реализацией мобильной версии на отдельном поддомене.
Логичный вопрос – а как понять, насколько большой у вас интернет-магазин, чтобы смело выбирать наиболее подходящий способ мобильной оптимизации? Это уже вопрос к специалистам. Отметим, что в нашей компании вы можете заказать создание мобильной версии сайта и, соответственно, проконсультироваться по поводу выбора наиболее подходящего варианта реализации.
Как проверить сайт на дружественность к мобильным устройствам?
В первую очередь оценить свой сайт мы рекомендуем в сервисах поисковых систем:
- Проверка страниц сайта на mobile-friendly в Яндекс Вебмастере
- Проверка страниц на mobile-friendly в Google
Это логично – кто индексирует и ранжирует сайты, тот и определяет, на основе чего это делать. А дружественность к мобильным гаджетам стала одним из факторов ранжирования в выдаче Яндекса и Google.
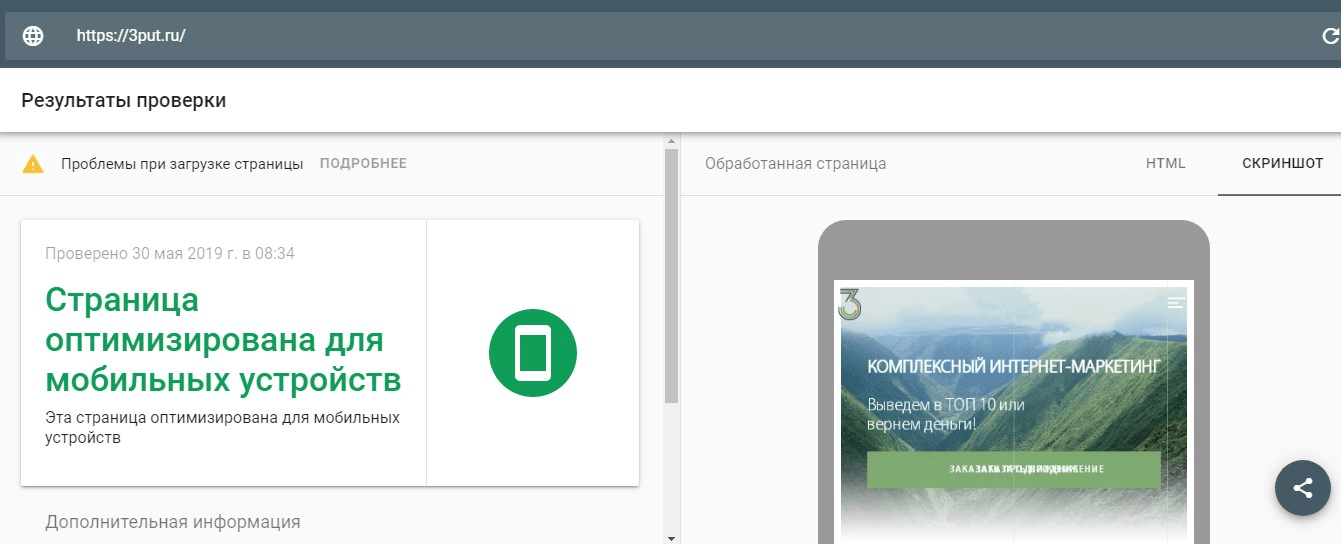
Пример работы сервиса Google, в котором мы проверили сайт нашей компании. Сюда вводите URL сайта:

А после проверки получаете результат. Мы убедились, что у нас все ОК!

Что касается других сервисов от поисковиков, то не стоит забывать о разделе Fetch and Render в Google Search Console. В нем вы можете посмотреть, как мобильную версию вашего сайта видит при индексации поисковый робот.
Сервисы сторонних разработчиков
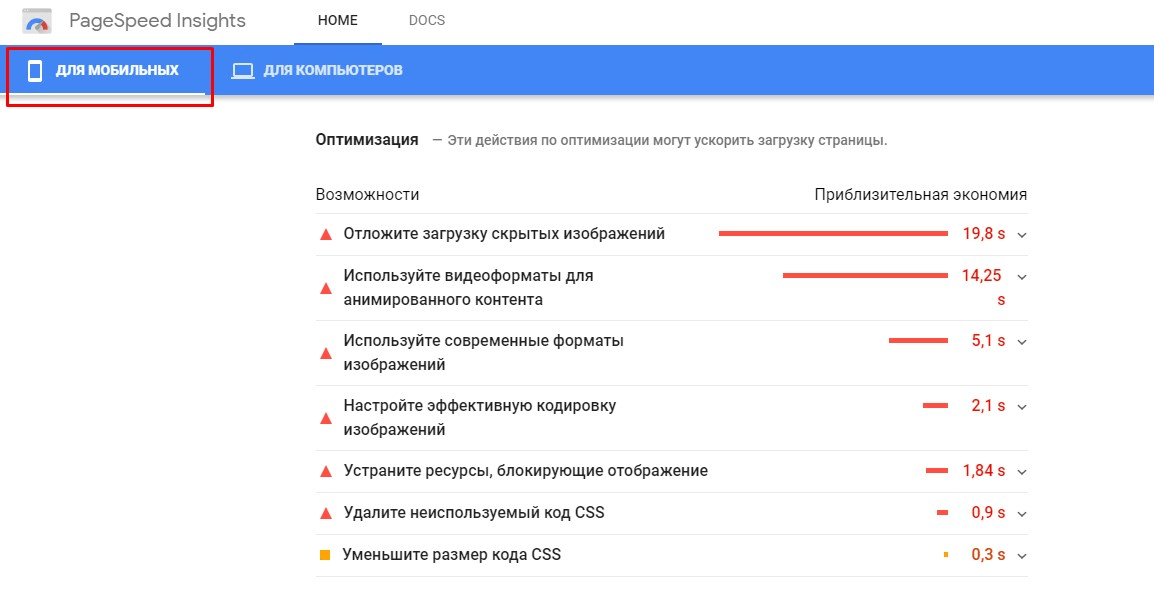
Тем не менее, не стоит забывать и о сторонних сервисах. В первую очередь о Page Speed Insights. Это инструмент для оценки скорости загрузки страниц вашего сайта и формирующий рекомендации по ускорению и дополнительной оптимизации.
В нем тоже все просто. Сюда вставляете URL страницы, которую хотите проверить:

А вот так выглядят советы:

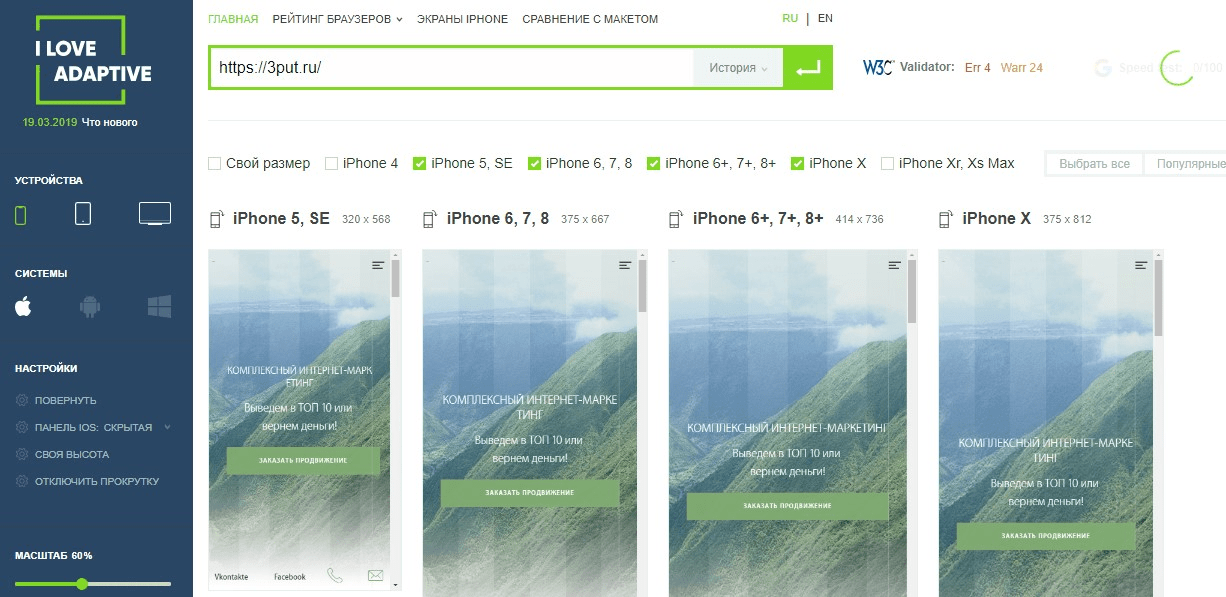
Существует много сервисов для визуализации того, как отображается страница сайта в мобильном виде. Но мы порекомендуем вам прекрасный (без всякой иронии!) сервис, под названием iloveadaptive.com.

В нем можно посмотреть, как выглядят страницы вашего сайта на экранах различных моделей мобильных гаджетов. Просто оцените сами (снова на примере нашего сайта):

Главное, о чем вам следует знать, это то, что Яндекс и Google по-разному понимают дружественность к мобильным устройствам. Способ решения этой проблемы довольно простой – наверняка одна из двух поисковых систем для вас приоритетнее, а значит, приоритетны и её рекомендации. Поэтому ниже мы рассмотрим требования к мобильным версиям сайтов у двух популярных поисковиков.
Требования Яндекса к мобильной версии сайта
Они изложены в отдельном разделе Яндекс Помощи, посвященному созданию сайтов для мобильных устройств и особенностям работы с ними. Рекомендуем вам изучить данный раздел. Что же касается наиболее важных пунктов, то стоит выделить следующее:
- Контент на мобильной версии и на основной может различаться. Например, вы можете убрать большие статьи, теоретически неудобные для чтения с телефона, и оставить информацию о товаре с кнопками заказа. При этом кардинально отличаться 2 версии сайта по содержанию не должны.
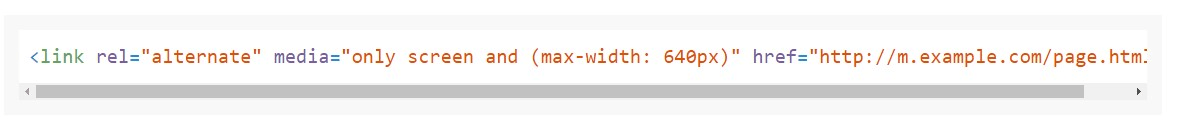
- 2 версии сайта робот Яндекса воспринимает в качестве отдельных сайтов, соответственно, индексируя их по-разному. Чтобы мобильная версия учитывалась правильно, на страницах основного сайта укажите необходимые для данной версии адреса. Это можно сделать с помощью HTML-элемента link:
Требования Google к мобильной версии сайта
О том, как воспринимает разные версии сайта Google, вы также можете почитать в большом руководстве от поисковой системы. Особое внимание советуем обратить на такие его главы, как:
- Подготовка к индексированию, ориентированному на мобильные устройства
- Распространенные ошибки
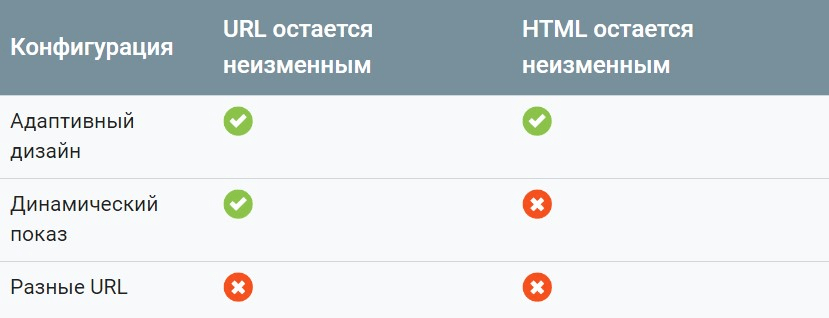
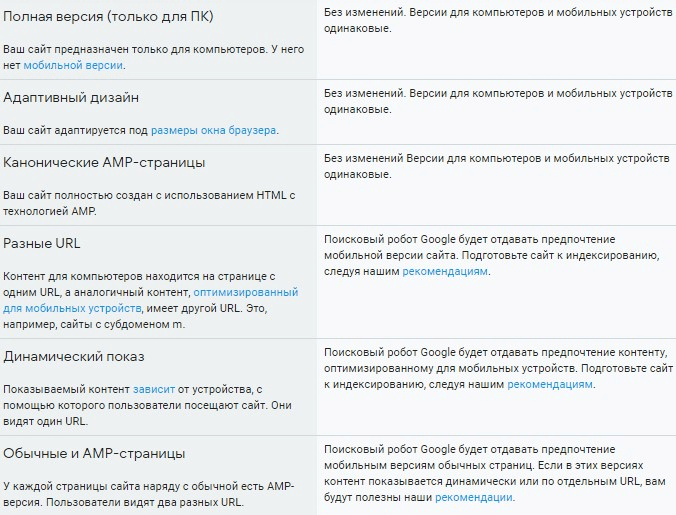
Ниже, в таблице, приведена важная информация, касающаяся восприятия разных версий одного и того же сайта роботами Google при индексации:
Далее. В отличие от Яндекса, допускающего разницу в контенте, у Google контент на страницах должен совпадать и там и там. Также обе версии должны иметь структурированные данные и метаданные.

Среди других требований Google, на которые вам надо обратить внимание в первую очередь:
- Открытый доступ для роботов к графическим файлам, JavaScript и CSS
- Контент должен отображаться на мобильных устройствах – в первую очередь, это видео
- Корректная настройка переадресации с обычных страниц на мобильные
Одним словом – оба руководства, на которые мы сослались выше, мы настоятельно рекомендуем сохранить себе в закладки или каким-либо ещё способом, и при случае к ним обращаться. Как и регулярно использовать все перечисленные сервисы для проверки корректности мобильной оптимизации.
И о главном: для чего все это нужно?
И вот теперь, рассказав для начала о наиболее важном, можно, подводя итоги, рассказать вам о необходимости наличия мобильной версии.
Начнем с простого. Доля мобильных пользователей неуклонно растет. Доля мобильного трафика в России в 2019 году выросла и составляет 61%, тогда как в прошлом году она была 56%. Причем все больше и больше людей пользуются именно смартфонами – по популярности эти гаджеты подвинули даже планшеты.
Таким образом, оставаясь в «десктопной зоне комфорта», ваш сайт просто теряет пользователей, многие из которых могли бы стать вашими покупателями (если у вас интернет-магазин), либо вашими подписчиками (если у вас информационный портал).
Если вы думаете, что мобильный пользователь все же зайдет к вам с обычного, настольного ПК, то и тут все не так однозначно. Мобильный юзер юзеру рознь. Дело в том, что если в 2018 году доля пользователей, выходящих в интернет исключительно с мобильных гаджетов, составляла 18% от общего числа пользователей интернета, то на начало 2019 года таких людей уже 35% от общего числа. И такая динамика явно дает нам понять, что это не предел.
Это понимают Google и Яндекс. Так Google сделал мобильную дружественность сайта одним из факторов его ранжирования ещё в 2015 году. А в этом году он пошел дальше – с 1 июля все новые сайты будут по умолчанию индексироваться в поисковой системе с приоритетом под удобство пользования на мобильных гаджетах. Практически одновременно начал учитывать фактор мобилопригодности в ранжировании и Яндекс, объявивший об этом в феврале 2016 года.
Как видите – цифры все объясняют наглядно. Поэтому помните, что такие критерии юзабилити, как быстрая загрузка страниц, удобная навигация и логическая простота выполнения действий сегодня решают все. А лучше всего это можно реализовать, создав мобильную версию сайта.