Одна из самых сложных задач в интернет-маркетинге – это работа с цифрами. Полученные аналитические данные мало просто посмотреть. Нужно сопоставить одни, полученные из одного источника, с другими – взятыми из второго (третьего, четвертого и т.д.). И одним из таких источников являются цели в Яндекс Метрике. О том, что это такое и как их настраивать, мы и расскажем далее.
Содержание:
1. Что такое Яндекс Метрика и зачем нужна настройка целей?
2. Создание и установка счетчика
3. Приступаем к настройке и задаем цели
4. Типы целей для Яндекс Метрики
5. Особенности настройки целей в Метрике
6. Разбор настройки целей в Метрике на конкретном примере
7. Что следует запомнить при работе с целями в Яндекс Метрике?
Что такое Яндекс Метрика и зачем нужна настройка целей?
Яндекс Метрика – это инструмент веб-аналитики от Яндекса, позволяющий получать наглядные отчеты, видеозаписи действий пользователей вашего сайта, а также определять источники трафика и оценивать эффективность рекламы в интернете. Сервис полностью бесплатный.
Цели в Метрике как раз и позволяют отслеживать, что именно делают пользователи на вашем сайте. Поясним – это не значит, что вы просто следите за тем, как условный посетитель ходит по вашему сайту. Вы видите информацию, сделал ли этот самый посетитель, то, что вы от него хотите. Например – заполнил ли он форму заказа на товар, который положил в корзину? Заказал ли он обратный звонок?
Соответственно, у каждого владельца сайта цели разные. И настраиваются они вручную. Все, что от вас нужно, это определить, что именно вы хотите от пользователя с точки зрения коммерческой выгоды для вашего бизнеса – заказ обратного звонка для консультации по товару или же непосредственное оформление покупки на сайте.
Далее перейдем к работе в Метрике – к настройке целей.
Создание и установка счетчика
Без добавления на ваш сайт счетчика Яндекс Метрики устанавливать Цели нельзя. Поэтому, если на вашем сайте уже есть счетчик, но вы не знаете, как задавать цели, то смело пропускайте эту часть статьи и переходите к следующей. Если же нет, то оставайтесь и читайте.
Вот что вам нужно сделать для создания и установки счетчика:
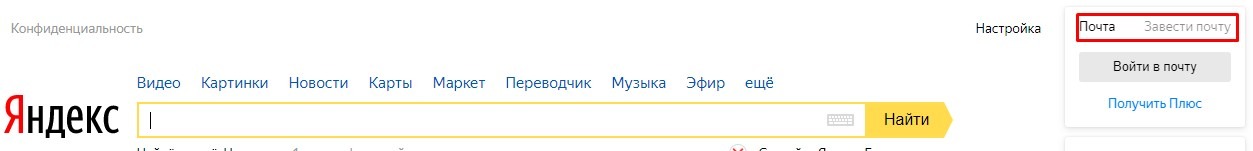
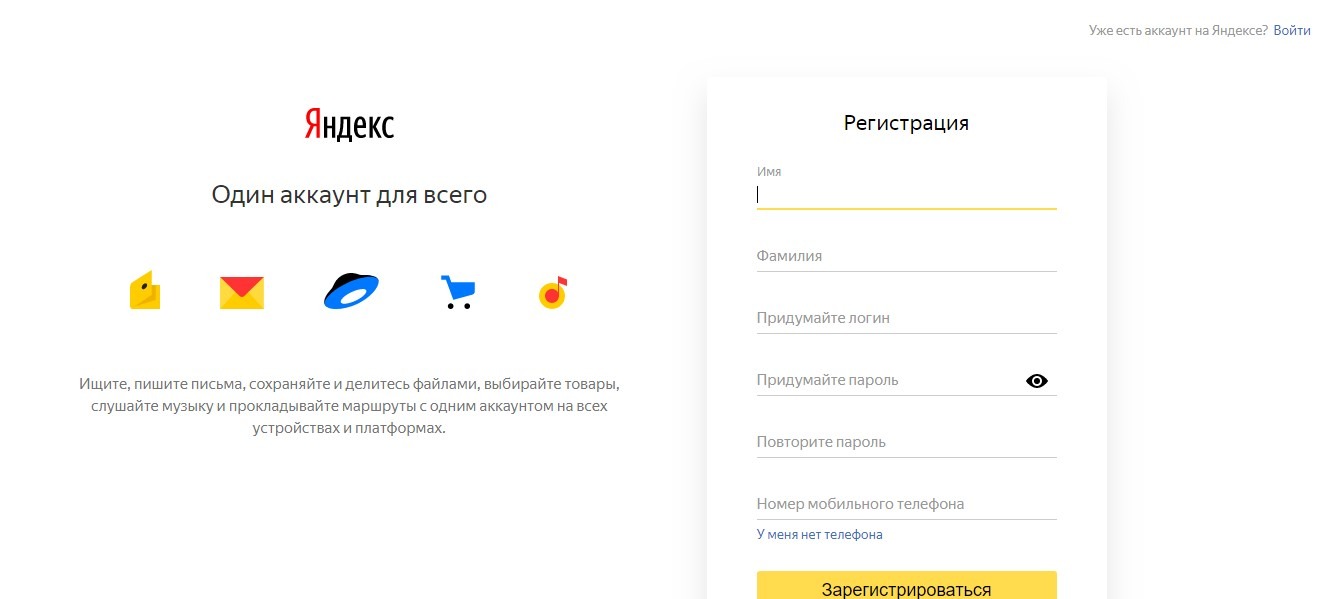
Авторизация на Яндексе – создание учетной записи на сайте yandex.ru, при помощи которой вы сможете, например, пользоваться Яндекс Почтой.

Кликаете на «Завести почту» и оказываетесь вот тут:

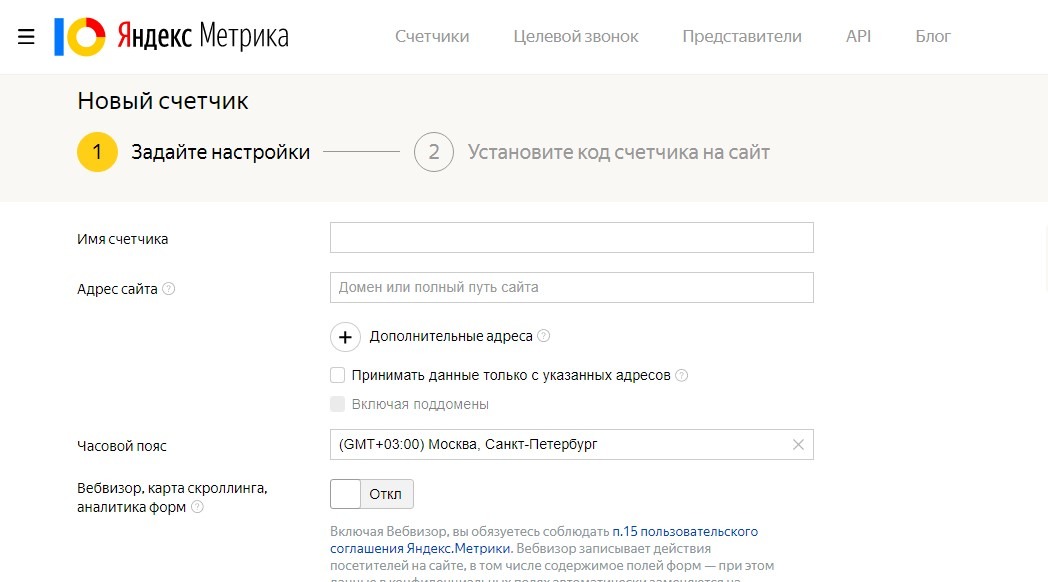
Так что все очень просто. После регистрации добавляйте счетчик с соответствующей страницы Метрики:

Далее, после добавления, можно прописывать его основные настройки. Нужно заполнить поля «Имя счетчика» и «Адрес сайта». Подробнее об этих и дальнейших действиях по установке и настройке счетчика вы можете прочесть здесь, в Яндекс Помощи.
В мануале от Яндекса, в частности, можно посмотреть обучающее видео по установке счетчика на сайт, а также ознакомиться с информацией о добавлении счетчика на сайт с AMP-страницами.
Приступаем к настройке и задаем цели
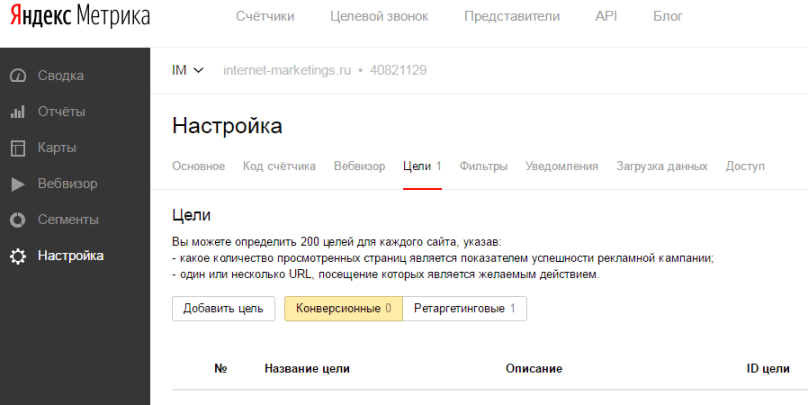
Итак, начиная настройку, определите, какая цель будет конверсионной. Указывать цели необходимо вот здесь:

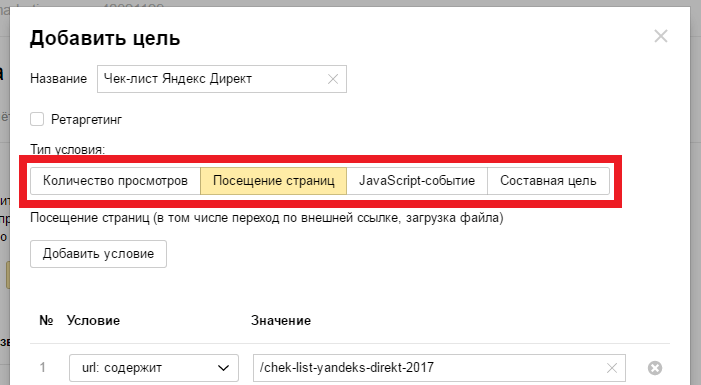
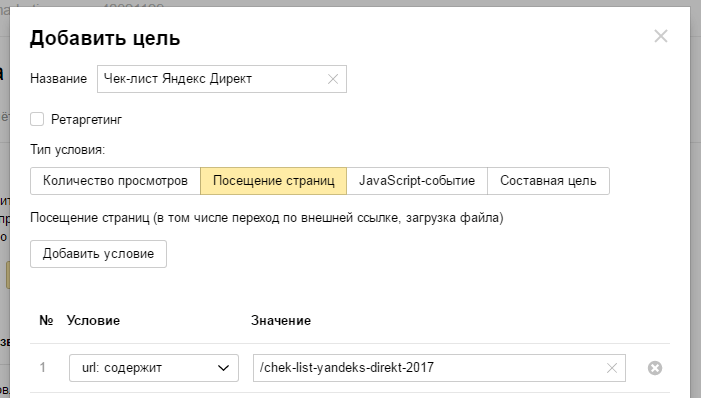
Кликаем на «Добавить цель». Что за цель у нас будет? Возьмем простой пример, предположим, что вам надо, чтобы определенную страницу просмотрело как можно большее количество посетителей. В этом случае добавление цели будет выглядеть вот так вот:

Просто добавляете нужное количество страниц и жмете на «Добавить цель» внизу картинки. Готово, цель добавлена! Обратите внимание на URL-адрес внизу – именно на них необходимо зайти посетителю в рамках задаваемой цели.
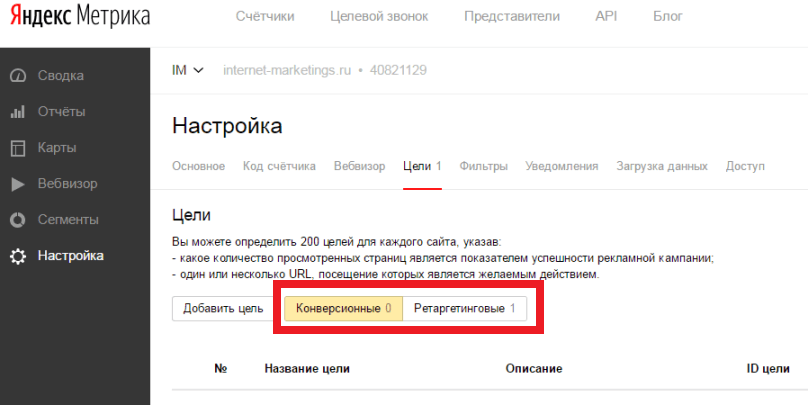
Что дальше? А дальше вам не помешает убедиться, что добавленные цели работают и отображаются в Метрике. Для этого совершите заданное действие на сайте и посмотрите, насколько корректно событие указывается в Метрике.
Типы целей для Яндекс Метрики
Выше мы больше говорили о содержании той или иной цели. А далее мы раскроем эту тему, рассказав о видах и типах настраиваемых целей. Видов 2:
1. Конверсионные – вы следите, насколько эффективен сайт в плане бизнеса, то есть, совершения того или иного действия, ради которого вы вообще завели сайт
2. Ретаргетинговые – более «рекламные» цели, необходимые по большей части для Яндекс Директа

Что касается типов целей, от которых зависит их содержание, то их 4:
- Количество просмотров – количество страниц, которые посмотрел пользователь за 1 заход на сайт
- Посещение страниц – зашел ли посетитель именно на те страницы, которые нас интересуют?
- JavaScript-событие – те самые покупки или заказ обратного звонка, которые называются так потому, что действия выполняются с помощью кода JavaScript – кнопок «Купить» или «Заказать обратный звонок»
- Составная цель – цепочка действий посетителя, может включать все перечисленные выше цели
Особенности настройки целей в Метрике
1. Количество просмотров
Зачем нужна?
Для оценки того, насколько пользователей интересует ваш сайт и насколько глубоко они заходят при просмотре его страниц. Это могут использовать любые сайты, как информационные, так и коммерческие.
2. Посещение страниц
Зачем нужна?
Для отслеживания того, посещают ли пользователи конкретные страницы или разделы сайта, которые вы считаете самыми важными с точки зрения бизнеса и рекламы.
3. JavaScript-событие
Зачем нужна?
Нужна для того, чтобы видеть, как пользователь взаимодействует с сайтом. Это клик по кнопкам «в корзину», «сравнение товаров», «оформить заказ», «заказать обратный звонок» и т.д. Также вы можете узнать, насколько хорошо отправляются ли вам заполненные формы, кликает ли посетитель на кнопки социальных сетей и т.д.
4. Составная цель – цепочка действий посетителя, может включать все перечисленные выше цели
Зачем нужна?
Позволяет отслеживать последовательность действий пользователя на сайте, перед совершением целевого действия. Например, для интернет-магазина можно анализировать, что сделал пользователь, через какие страницы он прошел, прежде чем положить товар в корзину. Или – что ему помешало заполнить персональные данные и нажать «Купить». Все это поможет вам сделать «путь» от главной страницы или от страницы с товаром до корзины быстрее и удобнее, повысив эффективность работы сайта.
Разбор настройки целей в Метрике на конкретном примере
В принципе, это вся основная информация, которую вас следует знать об установке целей. Далее мы рассмотрим процесс добавления цели в формате javascript-событие на примере одного из сайтов, над продвижением которого работает наша компания – radal.ru. Мы взяли для примера именно этот вид цели, так как наряду с составной цепью действий это один из ключевых методов оценки эффективности взаимодействия пользователей с вашим сайтом.
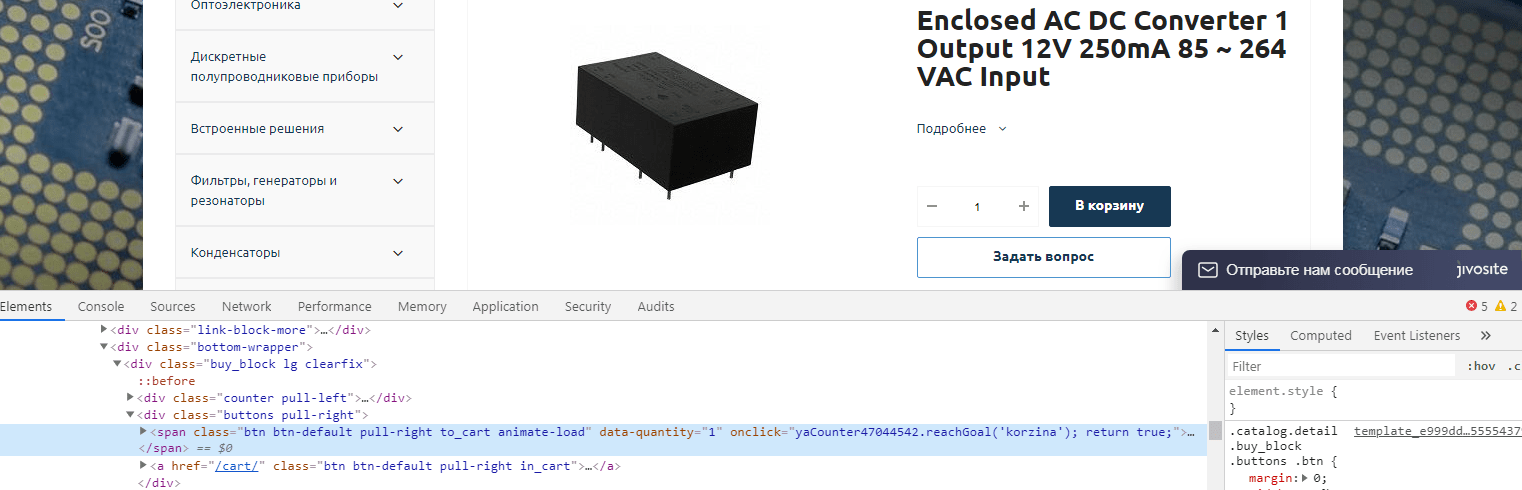
Например, вот так выглядит на сайте radal.ru оздание события «Оформление заказа»:

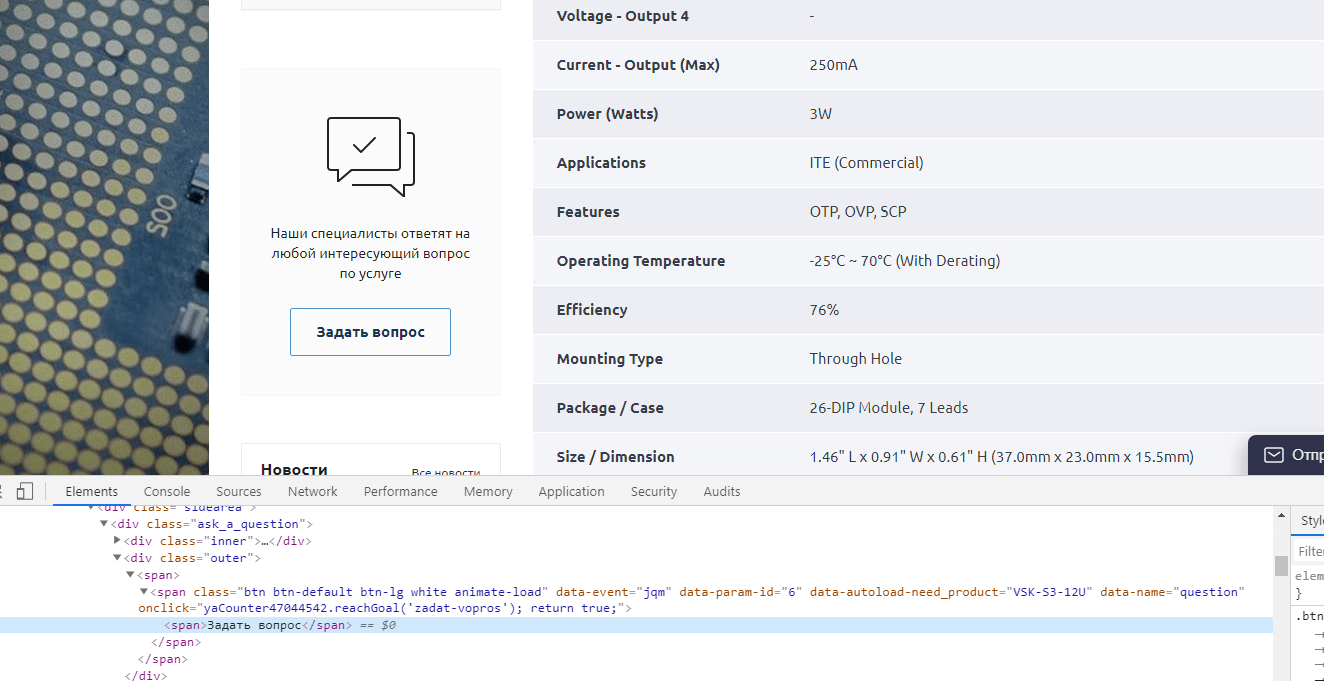
А вот так – «Задать вопрос»:

Процесс настройки целей типа «javascript-событие» состоит из 2-х этапов:
- Указание названия цели в онлайн-форме Метрики – например, «Оформление заказа»
- Указание идентификатора цели – главное, чтобы он не совпадал ни с одним из реальных URL-адресов сайта. Пример: onclick=»yaCounterreachGoal(‘oformit—zakaz‘); return true;»
- Добавление javascript-кода фиксирования цели на сайт
- Добавление идентификатора цели в html код страницы посредством метода Reachgoal
Что такое onclick, пример с которым мы привели выше? Это атрибут, который, наряду с onsubmit (ещё один атрибут) используется в в html-коде элемента кнопки «В корзину» в процессе добавления кода целей Метрики на сам сайт.
Вот так выглядит код кнопки «В корзину»:

В неё надо добавить атрибут onclick со следующим значением:
onclick=»yaCounterXXXXXXXX.reachGoal(‘add_to_cart’); return true;»
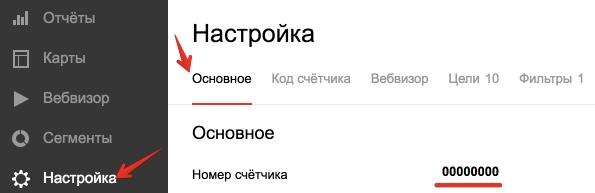
Вместо XXXXXXXX добавляется номер счётчика Яндекс Метрики на вашем сайте. Номер берется из раздела: Настройка -> Основное -> Код счётчика

После добавления атрибута onclick, html-код кнопки выглядит вот так:

Когда код отредактирован, обновленный файл сохраняется на сервере, и клики по данной кнопке будут фиксироваться и отображаться в Метрике. Отправка этого события туда настраивается тремя способами:
- Через атрибут onclick
- Через атрибут onsubmit
- Через отдельный Javascript файл с настройками по отслеживанию событий
Разумеется, что перед любым внесением изменений html-кода сайта необходимо всегда делать «бэкапы» (сохранения) редактируемых файлов. Более подробную информацию по работе с данной целью вы также можете посмотреть в соответствующем Яндекс Помощи.
Что следует запомнить при работе с целями в Яндекс Метрике?
Цели всегда разные для всех сайтов – в первую очередь, в зависимости от его типа, тематики и задач его владельца. Но процесс настройки ссылок при этом всегда остается прежним.
Приступая к настройке, надо уже четко представлять себе, какие действия пользователей на сайте для вас будут конверсионными. Наиболее популярными являются следующие:
- посещение страницы контакты
- отправка формы обратной связи
- добавление товара в корзину
- переход в корзину
- оформление заказа
Составные цели – это очень важный маркетинговый элемент, который позволит вам выявить эффективность вашего сайта. Например, вы точно сможете понять, где именно вы теряете лиды.
Наконец, главное. Цели всегда настраивает в Яндекс Метрике именно SEO-специалист, а не заказчик продвижения. Именно специалисту необходимо придумать идентификаторы целей, добавить их в интерфейс, после чего разместить готовый код с идентификатором и указанием, для каких элементов этот код должен быть добавлен.
Что можно сказать? Для программиста даже с не очень большим опытом выполнение подобных действий не составит особого труда. Однако для того, кто ранее никогда не сталкивался с веб-программированием, выполнить все это довольно трудно. И если вы хотите измерить эффективность своего сайта, то вам лучше всего обратиться к специалистам. Наша компания выполняет настройку целей в Метрике в рамках комплексного продвижения сайта в поисковых системах.
Комплексный подход подразумевает не просто использование всех доступных рекламных каналов, но и детальный анализ трафика и поведения посетителей на сайте. И без настройки целей в Метрике тут никак не обойтись. Это позволит улучшать сам сайт, ликвидируя препятствия на пути к заказу товара, а также выявлять эффективность работ по продвижению в целом.